การเขียน LabVIEW เชื่อมต่อกับ Google Map ด้วย Google API
การเขียน LabVIEW เชื่อมต่อกับ Google Map ด้วย Google API
ในปัจจุบันมีทางเลือกหลากหลายในการพัฒนา Web Application ทั้งนี้เพื่อที่จะช่วยลดระยะเวลาในการพัฒนาให้สั้นลง ทำให้การพัฒนา Web Application ง่ายขึ้น ทำความเข้าใจได้ง่ายและสามารถนำไปพัฒนาต่อได้ไม่ยาก โดยผู้ให้บริการก็มีมากมาย ซึ่ง Google ก็เป็นหนึ่งในนั้น Google เป็นบริการที่สามารถเข้าถึงทุกคนได้ง่ายและมีฟังก์ชันอำนวยความสะดวกให้เลือกใช้มากมาย เหมาะสำหรับการใช้งานเพื่อการศึกษา เนื่องจากสามารถนำไปใช้งานได้ฟรีและเหมาะกับการทำงานที่มีการใช้ข้อมูลเพียงเล็กน้อย หรือใช้ทำเป็นโปรเจคทดลอง ซึ่งที่กล่าวมาทั้งหมดนี้สามารถใช้ฟรีตามที่ข้อกำหนดของ Google
Google คือทางเลือกใหม่ ๆ สำหรับ Developer ที่ต้องการพัฒนาเกี่ยวกับแผนที่หรือการแสดงผลพื้นที่ต่างๆ บนโลก ซึ่งทาง Google ก็มี Platform ต่างๆ ให้เลือกใช้มากมายนั่นก็คือ Google API เราสามารถเข้าไปศึกษาและสามารถนำมาพัฒนาซอฟต์แวร์ของเราได้ โดยตัวอย่าง Google API Static ในบทความนี้เป็นการเรียกแผนที่ (Map) จาก Google โดยทำการ Request Https จะได้ รูปแผนที่กลับมาเพื่อแสดงผลบนซอฟต์แวร์ของเรา นอกจากนั้นแล้ว Google ยังมีอีกหนึ่งฟังก์ชันที่สำคัญสำหรับผู้ที่กำลังพัฒนาซอฟต์แวร์เกี่ยวกับ IoT ก็คือ Realtime Database หรือ Cloud Platform ที่เรียกว่า Google Firebase ซึ่งใช้งานร่วมกับภาษาอื่นๆ ได้ง่าย สามารถเข้าถึงง่ายและใช้งานได้ฟรี ปัจจุบัน LabVIEW ถือว่าเป็นภาษาที่สามารถพัฒนา Application ด้วยการเขียนโค้ดแบบ Block Diagram ทำให้ง่ายต่อผู้ไม่มีประสบการณ์ในการเขียนโปรแกรม ซึ่งสามารถเข้าใจและนำไปพัฒนาต่อได้ง่ายกว่าการเขียนโปรแกรมแบบ Text-based
ขั้นตอนการสร้าง LabVIEW Google Map ด้วย Google API
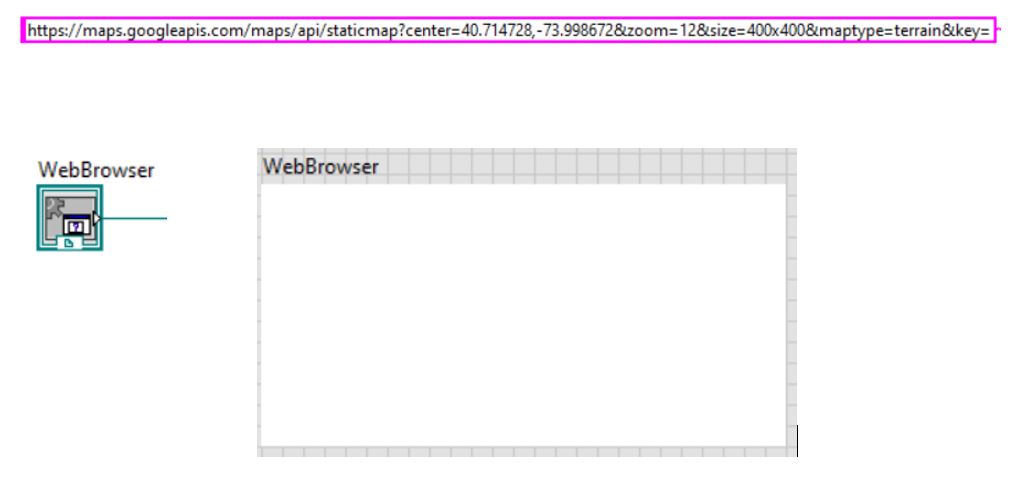
1) ใช้ Tool ที่มีชื่อว่า Web Browser ใน .NET & ActiveX บน Front Panel ส่งคำร้องไปสู่ Google API Static โดยใช้ URL แล้วเราจะได้รูปภาพแผนที่กลับมา โดยสามารถศึกษาเกี่ยวกับ URL สำหรับส่งคำร้องไปหา Google ได้จาก
https://developers.google.com/maps/documentation/maps-static/dev-guide
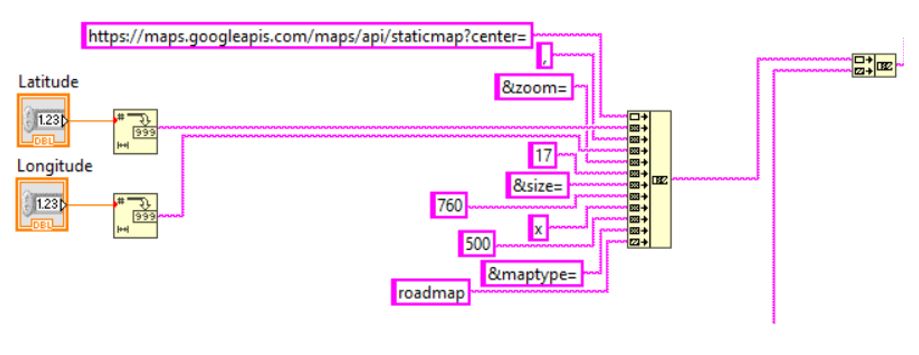
ตัวอย่าง URL ดังรูป
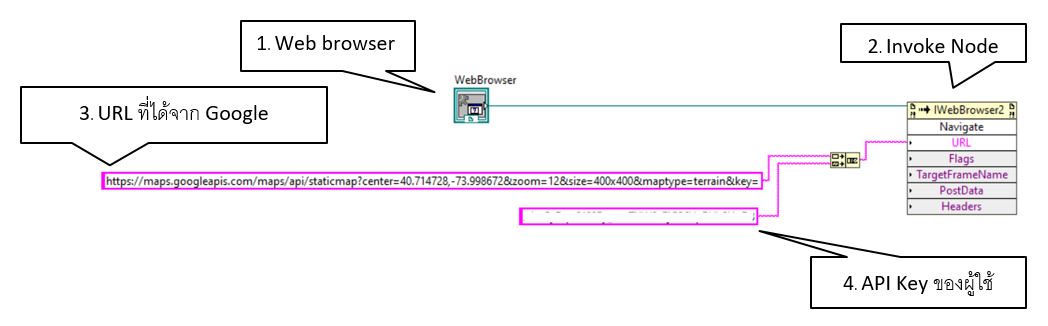
2) ใช้ Tool ที่มีชื่อ Invoke Node ใน Application Control โดยใช้ Method ชื่อว่า Navigate โดยป้อน URL จาก Google และ API Key โดยทำการ Concatenate กันแล้ว Input ไปที่ URL เพื่อแสดงแสดงภาพแผนที่
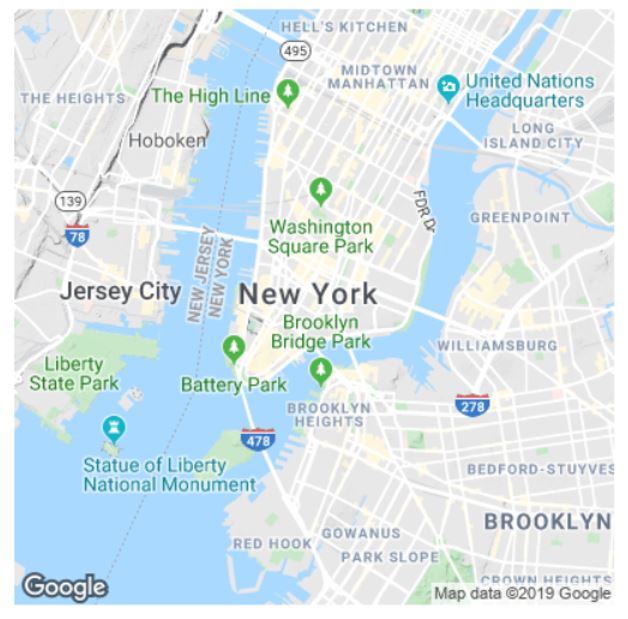
หลังจากทำการ Run จะได้ผลลัพธ์ดังรูป
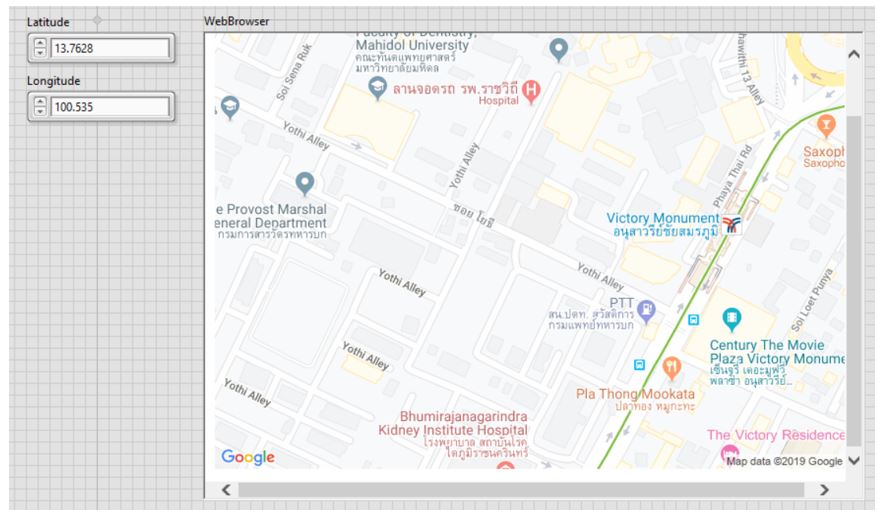
3) หลังจากได้รูปภาพแผนที่แล้ว เราสามารถระบุพิกัดที่ต้องการได้โดยระบุละติจูดและลองจิจูด ผ่าน Front Panel ของ LabVIEW ได้ โดยการสร้าง Numeric Control ขึ้นมาดังรูป
เราสามารถป้อนค่าพิกัดละติจูดและลองจิจูด เพื่อระบุตำแหน่งที่ต้องการให้แสดงบนแผนที่ ดังรูปพิกัดตำแหน่งคือละติจูด = 13.7628, ลองจิจูด = 100.535
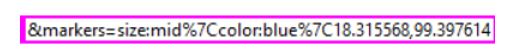
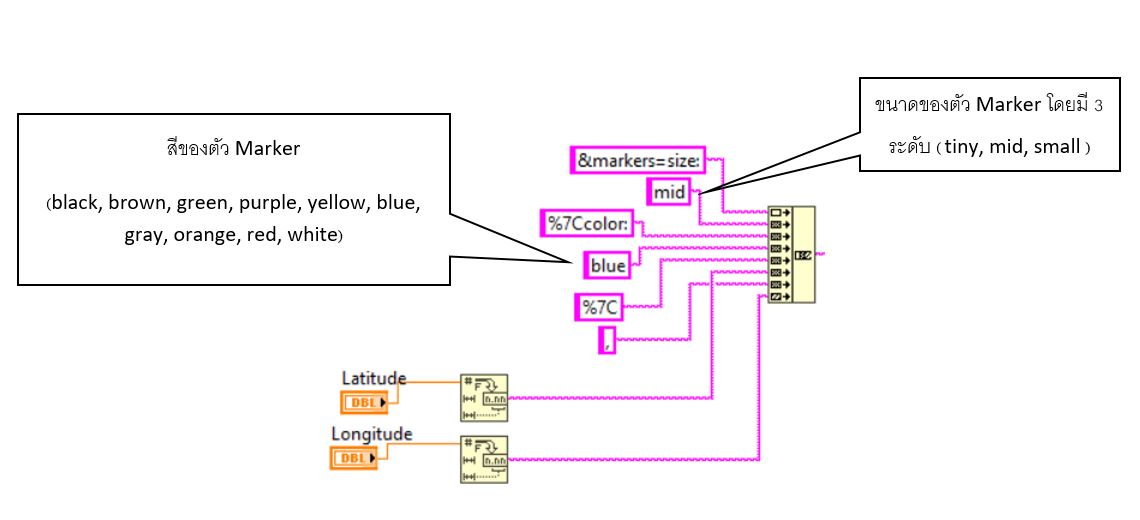
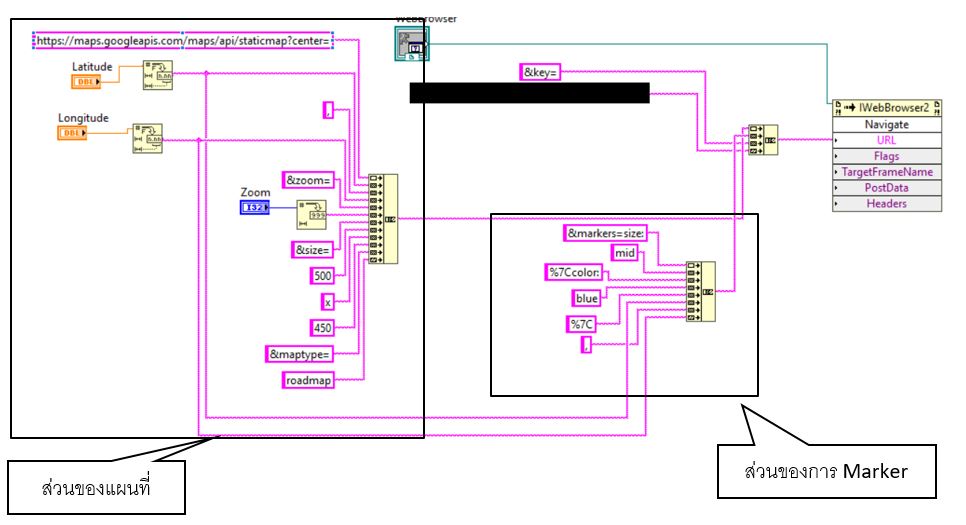
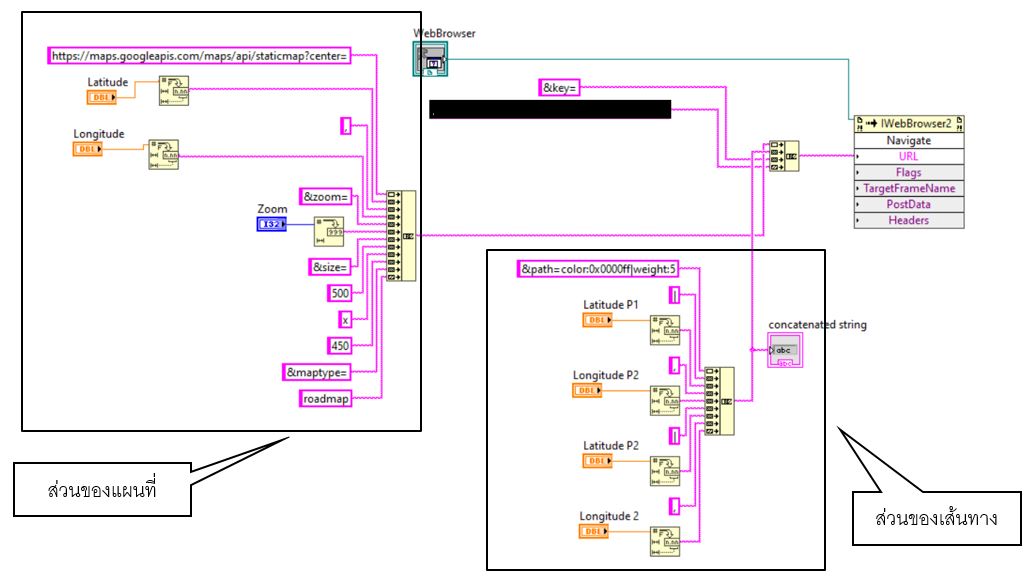
4) เราสามารถสร้าง Marker บนแผนที่ได้ โดยทำการ Concatenate String แทรกเพิ่มเข้าไประหว่างพิกัดของแผนที่กับ API Key ด้วย URL ดังรูป
ลักษณะการ Concatenated String ระหว่างส่วนของแผนที่และส่วนของ Marker แสดงดังรูป
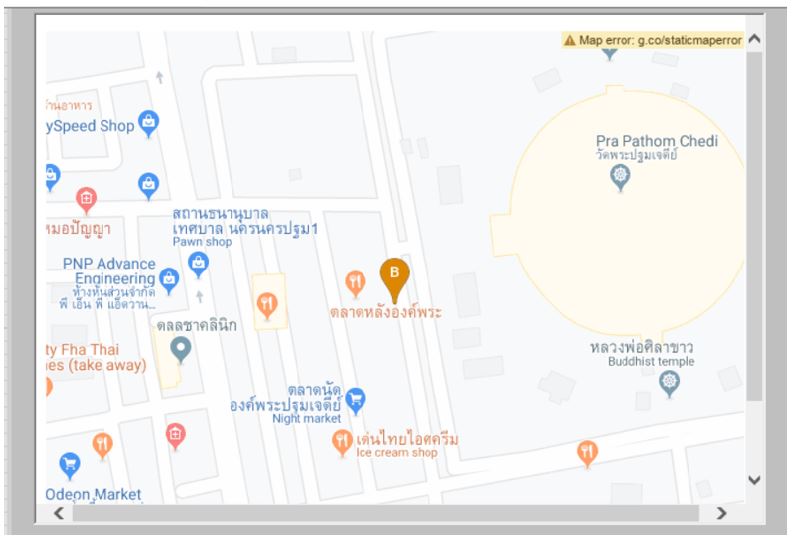
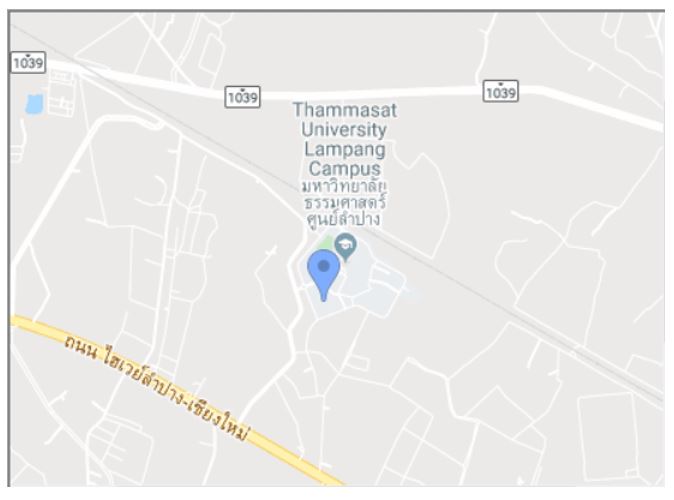
เราจะได้รูปแผนที่พร้อมกับ Marker ที่เราสามารถเลือกระบุจุดที่เราต้องการให้มาร์คบนแผนที่ได้
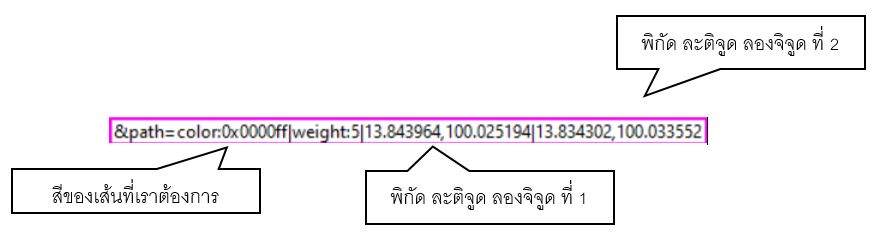
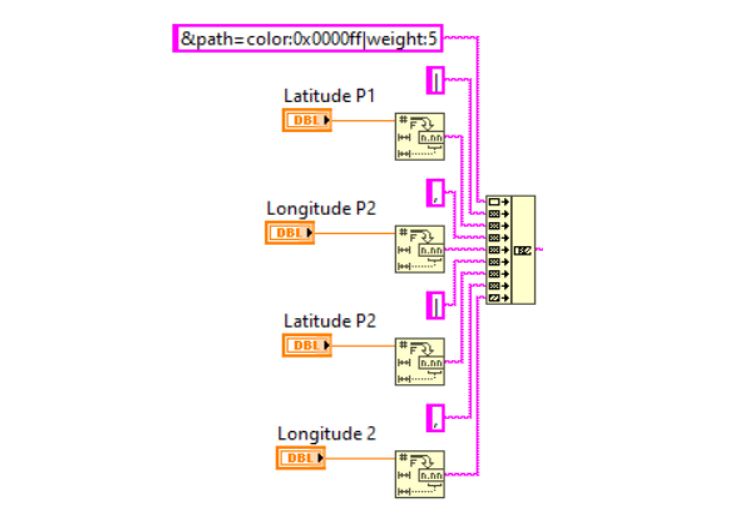
5. เราสามารถสร้าง Path เส้นทางระหว่างจุดหนึ่งไปอีกจุดหนึ่งได้ โดยลักษณะเส้นนั้นจะเป็นการลากเส้นจุดต่อจุดจากพิกัดหนึ่งไปยังอีกพิกัดหนึ่ง โดยทำการ Concatenate String แทรกเพิ่มเข้าไประหว่างพิกัดของแผนที่กับ API Key ด้วย URL ดังรูป
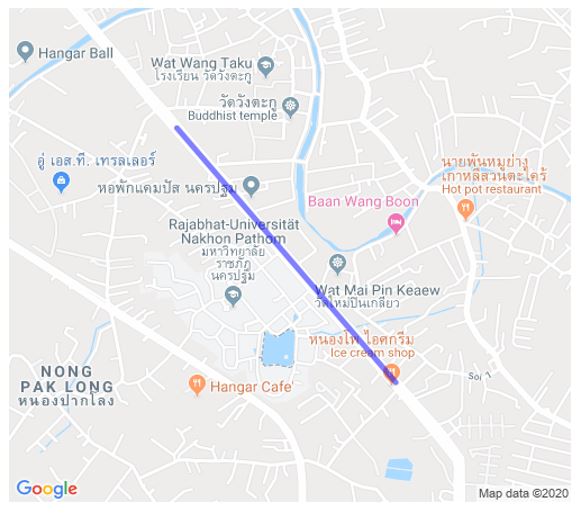
เราจะได้รูปแผนที่พร้อมกับเส้นทาง Path ระหว่างพิกัด P1 กับ P2 บนแผนที่ดังรูป
หากท่านใดหรือหน่วยงานใด สนใจเรียนแบบส่วนตัวหรือแบบองค์กร VS จัดให้ได้ในราคาพิเศษ‼ ✔สอนสนุก ✔เรียนง่าย แน่นอนครับ